Игровые шаблоны
Сообщений 1 страница 5 из 5
Поделиться22021-02-28 02:25:32
[html]
<style>
table { width: 100%; table-layout: fixed; }
td { vertical-align: top; }
</style>
<center>
<div id="loc-container">
<div class="cathead"></div>
<img src="https://forumstatic.ru/files/001a/f6/9c/89611.png" class="loc-img">
<div class="ep-quote">
<table>
<tr>
<td align="center" class="catfield">участники</td> <td align="center" class="catfield">сезон юных листьев/голых деревьев/пр</td>
</tr>
</table>
здесь сюжет эпизода</div>
<img src="https://forumstatic.ru/files/001a/f6/9c/60236.png" class="ep-end">
</div>
</center>
[/html]
Код:[html] <style> table { width: 100%; table-layout: fixed; } td { vertical-align: top; } </style> <center> <div id="loc-container"> <div class="cathead"></div> <img src="https://forumstatic.ru/files/001a/f6/9c/89611.png" class="loc-img"> <div class="ep-quote"> <table> <tr> <td align="center" class="catfield">участники</td> <td align="center" class="catfield">сезон юных листьев/голых деревьев/пр</td> </tr> </table> здесь сюжет эпизода</div> <img src="https://forumstatic.ru/files/001a/f6/9c/60236.png" class="ep-end"> </div> </center> [/html]
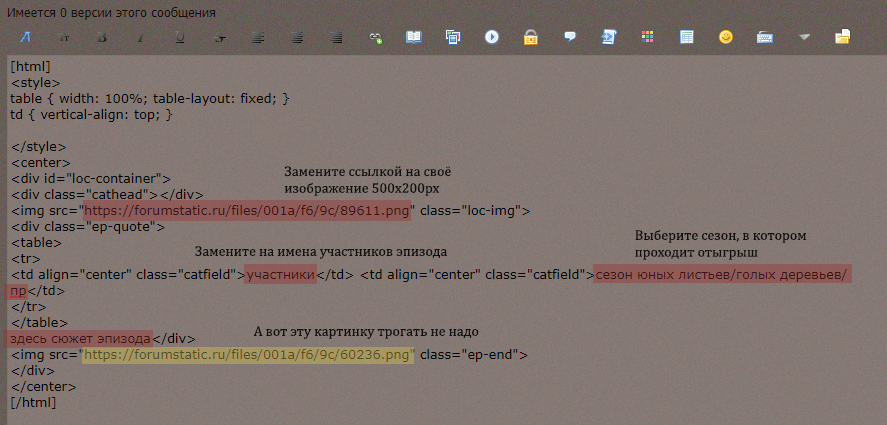
Все выделенные красным части заменяются вашим текстом. Картинку, которую нужно заменить на выбранное вами изображение локации, я отметил красным. Ту, которую не нужно трогать, потому что она составляет часть шаблона - желтым.
Для переноса строки ставьте <br>. Жирный, курсив, подчеркнутый — <b></b>, <i></i>, <u></u>.
Внутри хтмл-шаблонов не действует скрипт, который заменяет знаки дефисов на тире, поэтому по надобности проставьте их сами.
Поделиться32021-02-28 02:25:43
[html]
<style>
td { vertical-align: top; display: inline;}
.locSpoiler { width: 650px; margin-top: -15px !important;}
.locPanel { width: 645px; background: #00000008; text-align:justify; padding: 0 5px 0 5px;}
</style>
<script src="https://forumstatic.ru/files/001a/ae/99/66536.js"></script>
<center>
<div class="epcathead">«ваша строка текста, например, название флеша»</div>
<div class="epContainer">
<table layout="100%">
<tr>
<td class="left"><div class="epName">имя</div><br>
<div class="epRole">племя, роль</div><br>
<img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200" class="leftImage"></td>
<td class="right"><img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200" class="rightImage"><br>
<div class="epName2">имя</div><br>
<div class="epRole2">племя, роль</div><br></td>
</tr>
</table>
</div><br>
<button class="locSpoiler"><center><span class="eventName">история</span></center></button>
<div class="locPanel">
текст вашей истории
</div></div>
</center>
[/html]
Код:[html] <style> td { vertical-align: top; display: inline;} .locSpoiler { width: 650px; margin-top: -15px !important;} .locPanel { width: 645px; background: #00000008; text-align:justify; padding: 0 5px 0 5px;} </style> <script src="https://forumstatic.ru/files/001a/ae/99/66536.js"></script> <center> <div class="epcathead">«ваша строка текста, например, название флеша»</div> <div class="epContainer"> <table layout="100%"> <tr> <td class="left"><div class="epName">имя</div><br> <div class="epRole">племя, роль</div><br> <img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200" class="leftImage"></td> <td class="right"><img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200" class="rightImage"><br> <div class="epName2">имя</div><br> <div class="epRole2">племя, роль</div><br></td> </tr> </table> </div><br> <button class="locSpoiler"><center><span class="eventName">история</span></center></button> <div class="locPanel"> текст вашей истории </div></div> </center> [/html]
Поделиться42021-02-28 02:27:08
[html]
<style>
TD.leftcol {
width: 250px;
vertical-align: top;
padding: 0 !important;
background-color: #2f2a283d;
}
TD.rightcol {
padding: 0 !important;
}
</style>
<center>
<div class="act-start">ищу название роли</div>
<div class="actcontainer">
<table width="100%">
<tr>
<td class="leftcol"><div class="actimg"><img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200"></div>
<div class="act-text">
<span class="act-name"> имя</span><br>
<span class="act-chain">котёнок — оруженосец — воин</span><br>
<i> пол, <b>возраст</b> лун</i> <br>
<span class="act-rank">племя, должность</span><br></div></td>
<td valign="top" class="rightcol">
<div class="acttext">
<b><center>инфо</center></b><br>
информация о персонаже<br>
<br><b><center>планы на игру</center></b><br>
какие идеи/отношения заготовлены для персонажа<br>
<br><b><center>дополнительно</center></b><br>
здесь можно оставить связь, ссылки, любую дополнительную информацию <br> </div></td>
</tr>
</table>
</div>
</center>
[/html]
Код:[html] <style> TD.leftcol { width: 250px; vertical-align: top; padding: 0 !important; background-color: #2f2a283d;} TD.rightcol { padding: 0 !important;} </style> <center> <div class="act-start">ищу название роли</div> <div class="actcontainer"> <table width="100%"> <tr> <td class="leftcol"><div class="actimg"><img src="https://forumstatic.ru/files/001a/f6/9c/35700.png" width="200" height="200"></div> <div class="act-text"> <span class="act-name"> имя</span><br> <span class="act-chain">котёнок — оруженосец — воин</span><br> <i> пол, <b>возраст</b> лун</i> <br> <span class="act-rank">племя, должность</span><br></div></td> <td valign="top" class="rightcol"> <div class="acttext"> <b><center>инфо</center></b><br> информация о персонаже<br> <br><b><center>планы на игру</center></b><br> какие идеи/отношения заготовлены для персонажа<br> <br><b><center>дополнительно</center></b><br> здесь можно оставить связь, ссылки, любую дополнительную информацию <br> </div></td> </tr> </table> </div> </center> [/html]
Все выделенные красным части заменяются вашим текстом. Для переноса строки ставьте <br>. Жирный, курсив, подчеркнутый - <b></b>, <i></i>, <u></u>.
Внутри хтмл-шаблонов не действует скрипт, который заменяет знаки дефисов на тире, поэтому по надобности проставьте их сами.
Чтобы оставлять ссылки, вставьте кодКод:<a href="ваша ссылка">название</a>
Поделиться52021-02-28 02:28:18
[html]
<style>
TD.leftcol { width: 250px; padding: 0 !important; background-color: #2f2a283d;}
TD.rightcol { padding: 0 !important;}
</style>
<center>
<div class="act-start">ищу название роли</div>
<div class="actcontainer">
<table width="100%">
<tr>
<td class="leftcol">
<div class="act-text">
<span class="act-name"> имя</span><br>
<span class="act-chain">котёнок — оруженосец — воин</span><br>
<i> пол, <b>возраст</b> лун</i> <br>
<span class="act-rank">племя, должность</span><br>
<span class="act-name"> имя</span><br>
<span class="act-chain">котёнок — оруженосец — воин</span><br>
<i> пол, <b>возраст</b> лун</i> <br>
<span class="act-rank">племя, должность</span><br>
<span class="act-name"> имя</span><br>
<span class="act-chain">котёнок — оруженосец — воин</span><br>
<i> пол, <b>возраст</b> лун</i> <br>
<span class="act-rank">племя, должность</span><br>
</div></td>
<td valign="top" class="rightcol">
<div class="act-plank">
<img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1"> <img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1"> <img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1">
</div>
<div class="acttext">
<b><center>инфо</center></b><br>
информация о персонаже<br>
<br><b><center>планы на игру</center></b><br>
какие идеи/отношения заготовлены для персонажа<br>
<br><b><center>дополнительно</center></b><br>
здесь можно оставить связь, ссылки, любую дополнительную информацию <br> </div></td>
</tr>
</table>
</div>
</center>
[/html]
Код:[html] <style> TD.leftcol { width: 250px; padding: 0 !important; background-color: #2f2a283d; } TD.rightcol { padding: 0 !important; } </style> <center> <div class="act-start">ищу название роли</div> <div class="actcontainer"> <table width="100%"> <tr> <td class="leftcol"> <div class="act-text"> <span class="act-name"> имя</span><br> <span class="act-chain">котёнок — оруженосец — воин</span><br> <i> пол, <b>возраст</b> лун</i> <br> <span class="act-rank">племя, должность</span><br> <span class="act-name"> имя</span><br> <span class="act-chain">котёнок — оруженосец — воин</span><br> <i> пол, <b>возраст</b> лун</i> <br> <span class="act-rank">племя, должность</span><br> <span class="act-name"> имя</span><br> <span class="act-chain">котёнок — оруженосец — воин</span><br> <i> пол, <b>возраст</b> лун</i> <br> <span class="act-rank">племя, должность</span><br> </div></td> <td valign="top" class="rightcol"> <div class="act-plank"> <img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1"> <img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1"> <img src="https://forumstatic.ru/files/001a/f6/9c/79663.png" class="act-img1"> </div> <div class="acttext"> <b><center>инфо</center></b><br> информация о персонаже<br> <br><b><center>планы на игру</center></b><br> какие идеи/отношения заготовлены для персонажа<br> <br><b><center>дополнительно</center></b><br> здесь можно оставить связь, ссылки, любую дополнительную информацию <br> </div></td> </tr> </table> </div> </center> [/html]
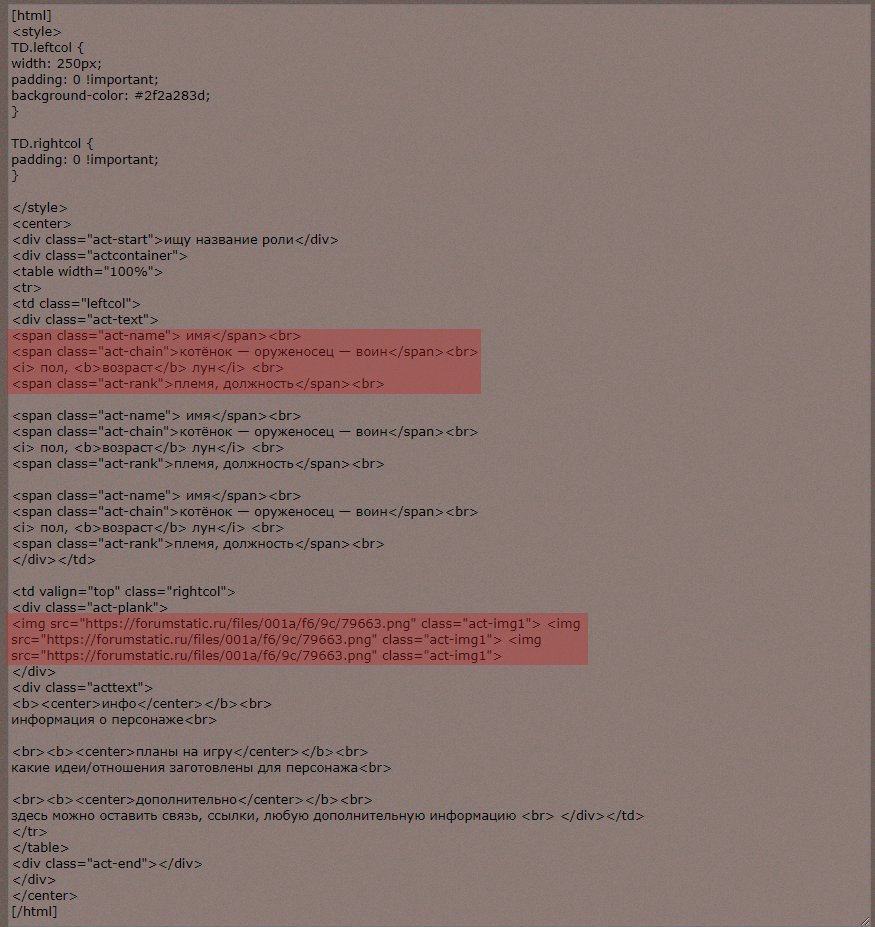
От предыдущего шаблона отличается тем, что здесь изначально вставлено три мини-блока с информацией о персонаже (имя-племя-возраст-остальное) и три картинки (выделены на изображении ниже). Количество картинок фиксированное, каждая из них - 100х100px. А вот количество мини-блоков можно изменять. Их можно удалять (один блок выделен на картинке, под ним два таких же) или копировать и добавлять новые, если нужно указать больше персонажей. В остальном, всё идентично предыдущему шаблону, см. пояснения к нему.